阿土伯我真的要跳出來為自己申冤一下,人真的不是阿土伯我殺的 ...
因為在實作的技術上, blogger_ext2 它是在你的 blog 文件全部載入後,重新為您的 blog 重排版來增加功能,所以,它不會影響你原來 blog 的速度,因為它是要"下載完成"才會運作的。
然而,因為阿土伯給大家用的 javascript 程式的空間,目前是放在 google pages 服務下的。
最近的 www.googlepages.com 不知是否在維修還是怎麼地,變的異常慢,所以各位覺得慢,是因為要由 racklin.googlepages.com 載入 javascript 程式碼的原因。
##CONTINUE##
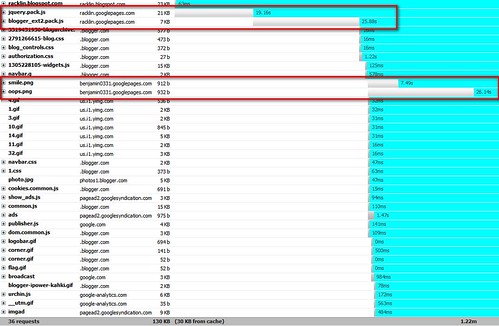
圖片數據會說話: (請點回 flickr 看大圖)

載入二個 javascript 要花 19s + 25s。
光由 benjamin0311.googlepages.com 下個 oops.png(1k) 的圖,也要花上 26s 真是讓人瘋掉...

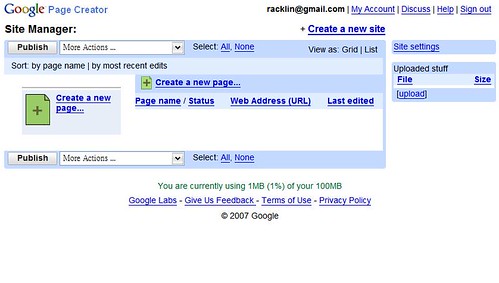
最令人受不了的是,各位看看我的 googlepages.com 的 admin 界面,所有檔案都消失了,最神奇的是居還是能 download 檔案. google pages , 你在忙啥呀~~~~~~
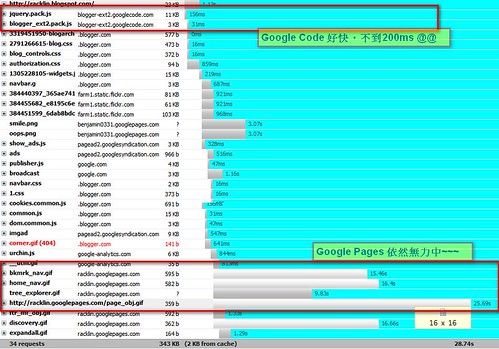
由於 googlepages.com 實在是慢到連阿土伯我自己也受不了。所以去申請 google code 服務。
所以請把您的
<script src='http://racklin.googlepages.com/jquery.pack.js' type='text/javascript'></script>
<script src='http://racklin.googlepages.com/blogger_ext2.pack.js'type='text/javascript'></script>
改成
<script src='http://blogger-ext2.googlecode.com/files/jquery.pack.js' type='text/javascript'></script>
<script src='http://blogger-ext2.googlecode.com/files/blogger_ext2-0.6.1.pack.js' type='text/javascript'></script>
嗯,快好多好多,快到嚇人呢!!!

同樣是 google 的服務,google code 你未來不會再傷阿土我的心二次吧....
最後是大絕招,直接把我的程式貼進您的樣版中,這樣是最快速的
但試合進階的玩家,那就那將我的 javascript 放進(embed)您的網頁中,這樣就不用再連線到外面去下載 javascript 嘍。
再貼語法時,記得要在加 CDATA 不然 Blogger Manager 會罵你不讓你存 template.
<script>
//<![CDATA[
// 程式貼在下面
//]]>
</script>

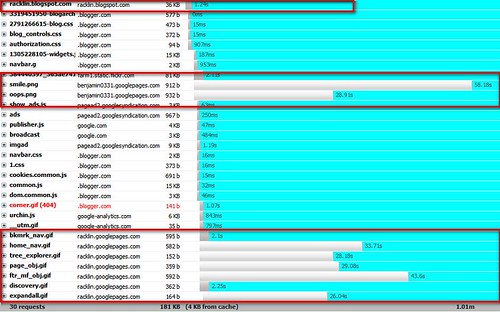
ok! 您可觀察阿土的網頁,變成 36K, 但只要 1s 就完成,其它在 googlepages.com 還是慢到幾乎逾時,即使表情符號或其它在 googlepages.com 很慢也沒關係,大部份的 blogger_ext2 的功能都已執行完成,如繼續閱讀會快就折收嘍.... :D
Source Code: http://blogger-ext2.googlecode.com/svn/trunk/
9 則留言:
站台背書一下...呵呵~
確實是 Googlepages server 惹得禍,不是阿土大伯伯的語法有問題喔!!係金A~~~
今天Google Pages真的很慢,我也可以做證,和你的js的真沒關係。
我早上困擾這個問題好久,好不容易你做得這麼好卻超龜速,最後也是把javascript放到奇摩的網頁空間才解決這個問題。
所以說這並不是你的錯,是Google Pages今天爆慢惹得禍!
阿土伯是好物!XD
我在Blog裡寫了篇簡短的推薦!讓更多人知道你這裡的好東西!特來稟報一聲~ ^_^
阿土伯啊,其实偶想知道你的那个测试网页加载速度的程式是什么啊?
To ccyx:
Firefox + FireBug . 其中內函 Net Monitor .
恩,我赶快去试试
<script>//
<![CDATA[ // 程式貼在下面//]]></script>
這句話看不懂哩
有舉例說明嗎
麻煩你喔
還有READ MORE的功能我要怎麼使用
這真的是很棒的網誌
感謝站長分享
張貼留言