2007年3月26日 星期一
2007年3月16日 星期五
阿土伯看 MSN I’m 活動.
MSN的用戶最近是否注意到有些朋友的名稱前多了一個「i'm」的小圖檔?
本來是不想寫這個主題的(至少整整一週不想動筆),但是希望藉由反對或監督的力量,看看能不能加速台灣微軟加入實質的公益行列。
##CONTINUE##
最近阿土伯的 Miranda IM 的 MSN protocol 的通訊錄紛紛出現一堆朋友的 nickname 前面多了 *care, *help , *one 等字樣(圖),再加上收到一堆的轉寄文章,知道它是"用 Windows Live Messenger 8.1 聊天也能做慈善喔..." ,老實說看完遊戲規則(目前僅 "註冊時在美國的帳號" "聊天時對象是美國帳號"),在下對這波活動是不以為然的,不是反微軟,更不是冷血或是反公益,因為 "時機不對" "目標客戶" 不對時,它在台灣及中國地區僅是個 "行銷" ,而不是 "公益行銷"。
在看到 "我看 MSN I’m 活動。。。" 我加入了 "熱烈的討論中" 。 誠如 "【公益】用「i'm」別忘Who I am" 所說,純以行銷來論,微軟「i'm」計畫是項具有效果的行銷,它成功操作網路「串聯」特性,由使用者自行串聯,達到宣傳效果,而且因為要在MSN加「i'm」圖檔必須更新版本,微軟以公益的感性素求,激發使用者更新軟體的需求,雖然目前尚難以驗證「i'm」可以增加市佔率,但可肯定的,必然會提高使用者的認同度,有助MSN鞏固即使通訊軟體的龍頭地位。
沒有人對"舉手做公益"有反感呀~~ 人性本善,誰會對公益反感。
但是 "用 Windows Live Messenger 8.1 聊天也能做慈善喔..." 這個訴求的 Email 廣告,它是 "中文內容" ,若台灣微軟或中國微軟跟進公益活動或取消 "在美國註冊的帳號" 及 "聊天方是美國人" 才算有效的規則,才能讓它發揮實質的意義。
公益及行善是需要熱血及真誠,才能讓施與受方持續而非一時興起,"至少在目前" 釣魚式的文宣或 target 不會達成的目標,是需要被檢驗的。我只對釣魚有意見,我對公益行銷及公益舉雙手贊成。
阿西摩的原意相信只是將它以毒舌輕鬆的方式點出這個 "在台灣它是釣魚文宣,即無功德也無過" 的問題。
最後以毒舌的口吻來說: 在台灣,你 msn 聊到貧血爆肝鍵盤塌, 廣告看到近視脫窗眼睛花,一毛錢也捐不出去算什麼公益行銷。 :p
Technorati Tags: Software, 心情雜記
本來是不想寫這個主題的(至少整整一週不想動筆),但是希望藉由反對或監督的力量,看看能不能加速台灣微軟加入實質的公益行列。
##CONTINUE##
最近阿土伯的 Miranda IM 的 MSN protocol 的通訊錄紛紛出現一堆朋友的 nickname 前面多了 *care, *help , *one 等字樣(圖),再加上收到一堆的轉寄文章,知道它是
在看到 "我看 MSN I’m 活動。。。" 我加入了 "熱烈的討論中" 。 誠如 "【公益】用「i'm」別忘Who I am" 所說,純以行銷來論,微軟「i'm」計畫是項具有效果的行銷,它成功操作網路「串聯」特性,由使用者自行串聯,達到宣傳效果,而且因為要在MSN加「i'm」圖檔必須更新版本,微軟以公益的感性素求,激發使用者更新軟體的需求,雖然目前尚難以驗證「i'm」可以增加市佔率,但可肯定的,必然會提高使用者的認同度,有助MSN鞏固即使通訊軟體的龍頭地位。
沒有人對"舉手做公益"有反感呀~~ 人性本善,誰會對公益反感。
但是 "用 Windows Live Messenger 8.1 聊天也能做慈善喔..." 這個訴求的 Email 廣告,它是 "中文內容" ,若台灣微軟或中國微軟跟進公益活動或取消 "在美國註冊的帳號" 及 "聊天方是美國人" 才算有效的規則,才能讓它發揮實質的意義。
公益及行善是需要熱血及真誠,才能讓施與受方持續而非一時興起,"至少在目前" 釣魚式的文宣或 target 不會達成的目標,是需要被檢驗的。我只對釣魚有意見,我對公益行銷及公益舉雙手贊成。
阿西摩的原意相信只是將它以毒舌輕鬆的方式點出這個 "在台灣它是釣魚文宣,即無功德也無過" 的問題。
最後以毒舌的口吻來說: 在台灣,你 msn 聊到貧血爆肝鍵盤塌, 廣告看到近視脫窗眼睛花,一毛錢也捐不出去算什麼公益行銷。 :p
Technorati Tags: Software, 心情雜記
2007年3月8日 星期四
jQWebExt - jQuery Simple MVC and plugins Components framework
jQWebExt 是一個以 jQuery 為基礎的簡單 MVC pattern 及 plugins 元件架構的一個網頁開發框架。
它讓您能有效的分離 HTML 及 Javascript 程式,讓 HTML 設計者能接觸到最少的 Javascript 程式,並能有效的應用 Javascript 所開發出來的 plugins 元件於 HTML 之中。
也讓 jQuery plugins 能更容易的被使用。
##CONTINUE##
源起:
在 2007/01 發表了 BloggerExt - jQuery Way 系列後,在眾多的回應及信件中,阿土伯發現了一件非常有趣的現象。
即始不懂 HTML / CSS / Javascript 的好朋友們,也都很勇敢且很有興趣的在設定及嘗試修改著他們的 Blogger,而他們其實已經在和 Javascript 打交道了。
這讓阿土伯有了導入這個觀念到專案團隊上的想法,Server-Side 雖用 RoR ,能把程式和網頁邏輯分離,然而最後這個 View 也就是 (X)HTML/CSS/Javascript 怎麼讓它亦能有效的分離出來,畢竟不是團隊中的網頁設計都會 Javascript 程式寫作。
整個專業流程常常是: 程式人員寫 Model/Controller => 設計人員依資料及動作設計網頁 =>交回程式套變數或 Javascript .
如果能讓網頁設計人員只需要設定 options 即可把大部份的 Javascript 運作起來,就如同使用 BloggerExt 一樣,相信能降低網頁設計人員的門檻。
所以在專案上實驗了一個月,發現網頁設計人員的接受度很高,且已能自行完成很多,如常見的 ZebraTable / TabControll / TreeMenu 等,都能自己設定掛上去而不用再和技術人員協調。
所以阿土伯將程式碼整理整理,放出來和大家分享,程式不大,主要在於觀念的應用。
jQWebExt Function:
jQuery plugins to Components:
Javascript Programmer 可以先把 jQuery 的 plugins 寫一個簡單的 extension function ,在 function 處理 plugins 的應用及設定細節,並開放出 Options 供網頁設計人員應用,然後註冊進 jQWebExt 中。
這樣網頁設計人員並不需要瞭解 jQuery plugins 怎麼被 create 及 initial , 只要設定好 Options 就能動了,完全不需要寫任何 Javascript 程式碼。
Zebra Table Extension Sample
jQuery Tabs Plugin Sample
Open Source:
和阿土伯的其它程式一樣,它是完全 open source 的,您可以下載回去修改或應用在任何專案上。
jQWebExt 目前依然是 Hosting 在 Google Code 之中,您能任意取得最新的 Source Code,所有的說明及範例已寫在 Google Code 的 Wiki 中,更歡迎您加入 member 一同開發。
http://jqwebext.googlecode.com/svn/
Discussion Group:
阿土伯亦開了一個討論群組,您有任何建議或想法,歡迎來一起討論。
jQWebExt Discussion Group
Technorati Tags: javascript, jquery, jqwebext, mvc, framework
它讓您能有效的分離 HTML 及 Javascript 程式,讓 HTML 設計者能接觸到最少的 Javascript 程式,並能有效的應用 Javascript 所開發出來的 plugins 元件於 HTML 之中。
也讓 jQuery plugins 能更容易的被使用。
##CONTINUE##
源起:
在 2007/01 發表了 BloggerExt - jQuery Way 系列後,在眾多的回應及信件中,阿土伯發現了一件非常有趣的現象。
即始不懂 HTML / CSS / Javascript 的好朋友們,也都很勇敢且很有興趣的在設定及嘗試修改著他們的 Blogger,而他們其實已經在和 Javascript 打交道了。
這讓阿土伯有了導入這個觀念到專案團隊上的想法,Server-Side 雖用 RoR ,能把程式和網頁邏輯分離,然而最後這個 View 也就是 (X)HTML/CSS/Javascript 怎麼讓它亦能有效的分離出來,畢竟不是團隊中的網頁設計都會 Javascript 程式寫作。
整個專業流程常常是: 程式人員寫 Model/Controller => 設計人員依資料及動作設計網頁 =>交回程式套變數或 Javascript .
如果能讓網頁設計人員只需要設定 options 即可把大部份的 Javascript 運作起來,就如同使用 BloggerExt 一樣,相信能降低網頁設計人員的門檻。
所以在專案上實驗了一個月,發現網頁設計人員的接受度很高,且已能自行完成很多,如常見的 ZebraTable / TabControll / TreeMenu 等,都能自己設定掛上去而不用再和技術人員協調。
所以阿土伯將程式碼整理整理,放出來和大家分享,程式不大,主要在於觀念的應用。
jQWebExt Function:
- register: 用來將 Javascript Function 或 Extension 註冊進 jQWebExt 中,它會在 DOM ready 時呼叫您註冊的 Function , 並把設定 Options 傳給您。
- require: 用來動態載入 third-party 的 javascript .js 檔案,由寫作 Extension 的您來呼叫,網頁設計人員不用去瞭解什麼 javascript 互相關聯要引用載入。
jQuery plugins to Components:
Javascript Programmer 可以先把 jQuery 的 plugins 寫一個簡單的 extension function ,在 function 處理 plugins 的應用及設定細節,並開放出 Options 供網頁設計人員應用,然後註冊進 jQWebExt 中。
這樣網頁設計人員並不需要瞭解 jQuery plugins 怎麼被 create 及 initial , 只要設定好 Options 就能動了,完全不需要寫任何 Javascript 程式碼。
Zebra Table Extension Sample
ZebraTableExtension sample code is here. [DEMO]
jQuery Tabs Plugin Sample
jQueryTabsExtension sample code is here. [DEMO]
Open Source:
和阿土伯的其它程式一樣,它是完全 open source 的,您可以下載回去修改或應用在任何專案上。
jQWebExt 目前依然是 Hosting 在 Google Code 之中,您能任意取得最新的 Source Code,所有的說明及範例已寫在 Google Code 的 Wiki 中,更歡迎您加入 member 一同開發。
http://jqwebext.googlecode.com/svn/
Discussion Group:
阿土伯亦開了一個討論群組,您有任何建議或想法,歡迎來一起討論。
jQWebExt Discussion Group
Technorati Tags: javascript, jquery, jqwebext, mvc, framework
2007年3月5日 星期一
HEMiDEMi JSONP - 誰收藏/迴響討論本文
HEMiDEMi 提供了書籤收藏者與迴響的 RSS 可以利用,讓 HEMiDEMi 的使用及推廣變的很容易。
然而,如果能夠提供 JSONP 的格式,然後利用 Ajax 的方式呼叫,這樣能夠應用的範圍更廣更方便了,除了現有的 Scriptlet 外,任何 Blog 的主人能夠使用 JSONP 的 API 來自已寫 callback ,來客製化呈現效果。
所以能很容易呈現像 digg 的收藏或迴響人數小貼紙效果,或迴響跑馬燈等.....
##CONTINUE##
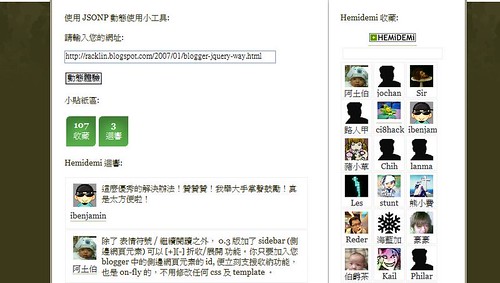
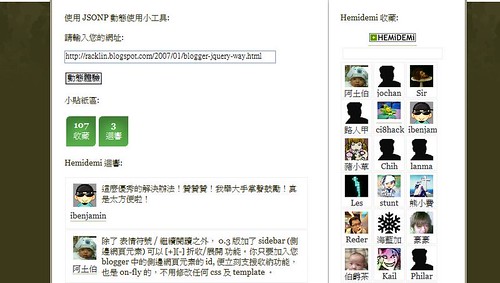
ScreenShot:

ALL-IN-One 線上體驗:
http://blogger.ext2.googlepages.com/hemidemijsonptest
將 HEMiDEMi RSS 轉 JSONP:
我為 HEMiDEMi 利用 Yahoo Pipes 寫一個 Pipes ,也就是把這個 Convert Wrapper 的重責大任就交給了 Yahoo!
Yahoo 自家的服務主機決對是快/穩/永續,由於不是使用阿土伯的個人主機,大家可以安啦~~
再加上 Pipes 可以被大家自行 clone 備份/修改,很符合阿土伯我要的 open 及 分享原則。
阿土伯的 Pipes URL:
http://pipes.yahoo.com/pipes/WrTsvJ3H2xGe5V4j00qv4w/

它接受傳入二個參數:
HEMiDEMi Javascript API:
HEMiDEMi Pipes 提供了您 JSON / JSONP 的方式,所以您可以在 Server-Side 利用 JSON 處理資料。
亦可以在 HTML + Javascript 使用 JSONP 的方式來處理資料。
阿土伯亦寫了一個小小的 Javascript 供大家直接引用,它 hosted 在 code google , 同樣的精神,open and share.
首先先引入 javascript:
然後您則可利用:
hemidemi_users(url,callback) - 即可得到收藏者 JSONP , 並呼叫您的 callback handle function
hemidemi_comments(url,callback) - 即可得到迴響者 JSONP , 並呼叫您的 callback handle function
hemidemi_users, hemidemi_comments 會自動為您產生 callback handle wrapper function, 為您處理資源善後的動作(清除 script tag )
url 不傳值,則會自動抓取目前網頁。
callback 不傳值,則會自動呼叫 defaultHandleHemidemi 的 Function .
手動建立 JSONP 的呼叫:
createJSONP(url) - 則會動態得到 JSONP 的呼叫.
當然,為了方便大家使用,阿土伯實作了幾個範例 Scriptet:
UPDATED: 全面取消使用 document.write 已達到 Blogger 相容,這點和 CK 不同~~ 請更新~
CK 誰在 HEMiDEMi 收藏了我? 相對應的 scriptlet:
應用到的 css style,請參考 CK 的教學,CK 的教學寫的非常清楚哦。
CK 誰在 HEMiDEMi 背後講我? 相對應的 scriptlet:
應用到的 css style,請參考 CK 的教學,CK 的教學寫的非常清楚哦。
收藏人數小貼紙:
迴響人數小貼紙:
應用到的 css style:
最後,利用 JSONP 發揮大家的想法,做出各總種 HEMiDEMi 應用出來吧~~~ :D
Technorati Tags: Programming, Javascript
然而,如果能夠提供 JSONP 的格式,然後利用 Ajax 的方式呼叫,這樣能夠應用的範圍更廣更方便了,除了現有的 Scriptlet 外,任何 Blog 的主人能夠使用 JSONP 的 API 來自已寫 callback ,來客製化呈現效果。
所以能很容易呈現像 digg 的收藏或迴響人數小貼紙效果,或迴響跑馬燈等.....
##CONTINUE##
ScreenShot:

ALL-IN-One 線上體驗:
http://blogger.ext2.googlepages.com/hemidemijsonptest
將 HEMiDEMi RSS 轉 JSONP:
我為 HEMiDEMi 利用 Yahoo Pipes 寫一個 Pipes ,也就是把這個 Convert Wrapper 的重責大任就交給了 Yahoo!
Yahoo 自家的服務主機決對是快/穩/永續,由於不是使用阿土伯的個人主機,大家可以安啦~~
再加上 Pipes 可以被大家自行 clone 備份/修改,很符合阿土伯我要的 open 及 分享原則。
阿土伯的 Pipes URL:
http://pipes.yahoo.com/pipes/WrTsvJ3H2xGe5V4j00qv4w/

它接受傳入二個參數:
- urlmd5 - 也就是您收藏在 HEMiDEMi URL 的 md5 值。如: 17fc22b61f683ac80f3b17d2df9d779a
這部份產生後面js會自動為您算出。 - hemitype - 可以傳入 users 和 comment ,分別則是收藏者及迴響。
HEMiDEMi Javascript API:
HEMiDEMi Pipes 提供了您 JSON / JSONP 的方式,所以您可以在 Server-Side 利用 JSON 處理資料。
亦可以在 HTML + Javascript 使用 JSONP 的方式來處理資料。
阿土伯亦寫了一個小小的 Javascript 供大家直接引用,它 hosted 在 code google , 同樣的精神,open and share.
首先先引入 javascript:
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
然後您則可利用:
hemidemi_users(url,callback) - 即可得到收藏者 JSONP , 並呼叫您的 callback handle function
hemidemi_comments(url,callback) - 即可得到迴響者 JSONP , 並呼叫您的 callback handle function
hemidemi_users, hemidemi_comments 會自動為您產生 callback handle wrapper function, 為您處理資源善後的動作(清除 script tag )
url 不傳值,則會自動抓取目前網頁。
callback 不傳值,則會自動呼叫 defaultHandleHemidemi 的 Function .
手動建立 JSONP 的呼叫:
createJSONP(url) - 則會動態得到 JSONP 的呼叫.
當然,為了方便大家使用,阿土伯實作了幾個範例 Scriptet:
UPDATED: 全面取消使用 document.write 已達到 Blogger 相容,這點和 CK 不同~~ 請更新~
CK 誰在 HEMiDEMi 收藏了我? 相對應的 scriptlet:
<div id="hemidemi_users_box" class="hemidemi_box"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_users.js"></script>
應用到的 css style,請參考 CK 的教學,CK 的教學寫的非常清楚哦。
CK 誰在 HEMiDEMi 背後講我? 相對應的 scriptlet:
應用到的 css style,請參考 CK 的教學,CK 的教學寫的非常清楚哦。
<div id="hemidemi_comments_box" class="hemidemi_comments"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_comments.js"></script>
收藏人數小貼紙:
<div id="hemidemi_users_count_box" class="hemidemi_count"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_users_count.js"></script>
迴響人數小貼紙:
<div id="hemidemi_comments_count_box" class="hemidemi_count"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_comments_count.js"></script>
應用到的 css style:
.hemidemi_count {
float: left;
width: 51px;
height: 52px;
background: transparent url(http://blogger.ext2.googlepages.com/shade-hemi.gif) no-repeat scroll 0%;
margin: 2pt;
padding:0pt;
font-size:85%;
text-align:center;
}
.bookmark_count {
color: white;
margin: 0px 0px;
padding: 6px 0px;
}
最後,利用 JSONP 發揮大家的想法,做出各總種 HEMiDEMi 應用出來吧~~~ :D
Technorati Tags: Programming, Javascript
2007年3月2日 星期五
Blogger Hack Tip #2 - Javascript Code Style
在寫 Blogger Hack 時,如果是只有自己的網誌在用,那就怎麼快怎麼寫 :)
如果您的 Blogger Hack 會分享給他人使用,還是要注意一下 Code Style ,才能確保在別的網站亦能正常運行。
##CONTINUE##
請使用 Full Function Name
請別宣告太多 Global Function
善用 Inner Function
Blogger_ext2 Hack Tip:
參考資料:
Core JavaScript 1.5 Reference
http://www.crockford.com/javascript/
Technorati Tags: Programmer, Blogger, Javascript
如果您的 Blogger Hack 會分享給他人使用,還是要注意一下 Code Style ,才能確保在別的網站亦能正常運行。
##CONTINUE##
請使用 Full Function Name
- 若有使用 third-party library 如 Prototype/DWR/Moo.fx 或 jQuery 來寫您的 Blogger Hack 時(blogger_ext2 便是依賴 jQuery).
- 請使用 jQuery(); 而不要使用 $(); 這樣可確保您的 Hack,拿到 Prototype 環境下依然能共行運作。
(很多專業的 Blog 大部份都存在 Prototype / Moo.fx )
請別宣告太多 Global Function
- 別讓您的每一個 Function 變成 Global Function ,若必要為 Global Function , 不要取常見的,因為很容易和別人的 Blog 沖突。
- 以 XHR 的 callback 來說,大部份的 Blog 可能已存在一個叫 handle() 或 callback() ,若您的 Hack 亦叫 handle() 或 callback() 會產生 override 問題。
- 為您的程式取一個 Function Name, 然後讓您的程式在這個 Function Name 下的 Nested function 亦或稱為 Inner Function。
var MyPluginSample = {};
MyPluginSample.Run = function() {
// Run some code
// call other Function
MyPluginSample.Util();
}
MyPluginSample.Util = function() {
// util code
}
善用 Inner Function
- 假設您的 Function A,B,C 只會在 Function D 中便使用,請將 A,B,C 變成 D 的 Inner Function,來達到 Private Function 的效果。
var MyPluginSample = {};
MyPluginSample.D = function() {
// Private Function A
function A() {
}
// Run some code
// call A Private Function
A();
}
Blogger_ext2 Hack Tip:
- BloggerExt.register 用來註冊 plugin ,它表示被註冊的 Function 會在 Document.ready 時自動為您執行您的 Function 。
- BloggerExt 是建立在 jQuery 基楚下,善用 jQuery.extend extend 您的 Object。
參考資料:
Core JavaScript 1.5 Reference
http://www.crockford.com/javascript/
Technorati Tags: Programmer, Blogger, Javascript
2007年3月1日 星期四
輕鬆擴充 天空部落 功能: yam_ext.js
* 源起:
由於推出了 輕鬆擴充 Blogger 功能: Blogger_ext2.js 後,接下來便是把 blogger_ext2 porting 到 Yam/天空部落 上,希望對大家會喜歡!!
* 功能簡介:
以目前 yam_ext 0.1.0 來說,它提供了大部份 天空部落 Blog 所需的功能,且全部只要 3.3 KB,相當的短小精幹唷。
對於不需要所有功能的進階使用者,您可以選用進階安裝,只要 1.1KB。
* 運作方式:
它是利用 "文件載入完成(document ready)"後,再重新為您的網誌加上新功能,可以想成 "重新為您的網誌排" 。
它是針對 天空部落 的內建功能加以擴充,讓您不懂 HTML 亦能輕鬆使用來豐富您的 Blog。
##CONTINUE##
* 如何使用(手動快速安裝 all-in-one 8KB):
* 進階安裝:
由於 yam_ext 全面採用 plugins 的方式來擴充。
所以,如果您不會用到所有的功能或您熟悉網頁語法及設計,您可以使用進階安裝的方式來使用,讓 yam_ext更具彈性。
整個 yam_ext核心只要 1.1KB,滿足對大小及速度及客製化十分講究的玩家。
同手動快速安裝,一樣是將語法放在 "Blog 基本設定-說明" 中,同上,不再重覆,僅說明 Script 語法上的差異。
其後再引入您所需要的功能 plugins ,如您需要 "表情符號功能" 則在上述二行後再加入一行:
* 隱藏 Widget
* 表情符號 plugin:
直接在您的文章中打入表情符號之代碼,如同您在 IRC / MSN / AOL / Yahoo 等 IM 使用的代碼,本 plugin 會自動為您代換成圖片。
詳細說明,請參考部落格會笑了!Blogger Smiley! 一文。
當然,您可以自已加入您或設定您專屬的表情符號(0.5b 設定功能)
idben's表情符號集設定範例: (10)
Yahoo Messenger 動態表情符號集(default): (54)
MSN 動態表情符號集(0.6.1b GeniusKiKi提供): (60)
* Sidebar 側邊網頁元素 折收/展功 功能:
側邊中的網頁元素,越加越多,整個側邊條長長長… 也來給他自動 收納 一下吧。
你只要在後台點選 "設定插入欄位",然後把 "標題" 填入設定中,這些 "插入欄位" 就自動收納啦!!!
* Source Code:
本專案是一個完全 open source 的專案,歡迎大家使用及修改開發。
http://blogger-ext2.googlecode.com/svn/trunk/
若您亦寫了 plugin ,請將您的 plugin link 給小弟,小弟把它加入我的說明中...
* 開發 plugin :
yam_ext 是一個 plugin base 的開發環境,所有在下寫的擴充也都是以 plugin 方式掛入。
您可以很容易的一起設計 plugin , 請參考 DIY 利用 blogger_ext 擴充 Blogger 功能!
* 其它功能:
待續
…
歡迎大家引用及給小弟建議。
* DEMO:
http://blog.yam.com/racklin
* Change Log:
Technorati Tags: Blogger, Programming, Javascript
由於推出了 輕鬆擴充 Blogger 功能: Blogger_ext2.js 後,接下來便是把 blogger_ext2 porting 到 Yam/天空部落 上,希望對大家會喜歡!!
* 功能簡介:
以目前 yam_ext 0.1.0 來說,它提供了大部份 天空部落 Blog 所需的功能,且全部只要 3.3 KB,相當的短小精幹唷。
對於不需要所有功能的進階使用者,您可以選用進階安裝,只要 1.1KB。
- 可以使用 Blogger Smiley IRC/MSN/YAHOO Like 介紹的表情符號功能。
- 所有功能支援設定選項來控制是否開啟。
- Sidebar 中的網頁元素 可以自定元素 "[-]折收/[+]展開" 功能。
- 表情符號可外掛及設定。如: :) :D
- 加入了表情符號集 .js ,直接引用。
* 運作方式:
它是利用 "文件載入完成(document ready)"後,再重新為您的網誌加上新功能,可以想成 "重新為您的網誌排" 。
它是針對 天空部落 的內建功能加以擴充,讓您不懂 HTML 亦能輕鬆使用來豐富您的 Blog。
##CONTINUE##
* 如何使用(手動快速安裝 all-in-one 8KB):
- 先進入管理者後台 http://admin.blog.yam.com/
- 功能設定 - 個人資料
- 在 部落格描述: 中填入
<script src='http://blogger-ext2.googlecode.com/files/jquery.pack.js' type='text/javascript'></script>
<script src='http://blogger-ext2.googlecode.com/files/yam_ext-0.1.0.pack.js' type='text/javascript'></script>
<script type='text/javascript'>
// 設定下一行開始
BloggerExtOptions.sidebar_widget_expandable_ids = ['人氣指數','RSS 訂閱','贊助商'];
</script> - OK!
* 進階安裝:
由於 yam_ext 全面採用 plugins 的方式來擴充。
所以,如果您不會用到所有的功能或您熟悉網頁語法及設計,您可以使用進階安裝的方式來使用,讓 yam_ext更具彈性。
整個 yam_ext核心只要 1.1KB,滿足對大小及速度及客製化十分講究的玩家。
同手動快速安裝,一樣是將語法放在 "Blog 基本設定-說明" 中,同上,不再重覆,僅說明 Script 語法上的差異。
<script src='http://blogger-ext2.googlecode.com/files/jquery.pack.js' type='text/javascript'></script>
<script src='http://blogger-ext2.googlecode.com/files/yam_ext-core-0.1.0.pack.js' type='text/javascript'></script>
其後再引入您所需要的功能 plugins ,如您需要 "表情符號功能" 則在上述二行後再加入一行:
<script src='http://blogger-ext2.googlecode.com/files/yam_plugin_replace_smiley-0.1.pack.js' type='text/javascript'></script>
* 隱藏 Widget
- 內建功能,不需安裝。讓您可以加入任何的 Html 自訂元素 來擴充你的 Blog, 只要 Title 是 ##HIDEME## 則會自動隱藏。
- 功能設定:
// true = 隱藏 false = 不隱藏
BloggerExtOptions.hide_sidebar_html_markup = true;
* 表情符號 plugin:
直接在您的文章中打入表情符號之代碼,如同您在 IRC / MSN / AOL / Yahoo 等 IM 使用的代碼,本 plugin 會自動為您代換成圖片。
詳細說明,請參考部落格會笑了!Blogger Smiley! 一文。
- All-in-one 版本內建,不需安裝。若您使用進階安裝,請引入: (1.7KB)
<script src='http://blogger-ext2.googlecode.com/files/yam_plugin_replace_smiley-0.1.pack.js' type='text/javascript'></script> - 功能設定:
// 表情符號功能開關
// true = 開 false = 關
BloggerExtOptions.replace_smiley = true;
// 自定的表情符號集,或請參考下面範例置換
// BloggerExtOptions.smilies = [];
當然,您可以自已加入您或設定您專屬的表情符號(0.5b 設定功能)
idben's表情符號集設定範例: (10)
<script src='http://blogger-ext2.googlecode.com/files/emotionset_benjamin.js' type='text/javascript'></script>
Yahoo Messenger 動態表情符號集(default): (54)
<script src='http://blogger-ext2.googlecode.com/files/emotionset_yahoo.js' type='text/javascript'></script>
MSN 動態表情符號集(0.6.1b GeniusKiKi提供): (60)
<script src='http://blogger-ext2.googlecode.com/files/emotionset_msn.js' type='text/javascript'></script>
* Sidebar 側邊網頁元素 折收/展功 功能:
側邊中的網頁元素,越加越多,整個側邊條長長長… 也來給他自動 收納 一下吧。
你只要在後台點選 "設定插入欄位",然後把 "標題" 填入設定中,這些 "插入欄位" 就自動收納啦!!!
- All-in-one 版本內建,不需安裝。若您使用進階安裝,請引入:(1.2KB)
<script src='http://blogger-ext2.googlecode.com/files/yam_plugin_sidebar_widget_expandable-0.1.pack.js' type='text/javascript'></script> - 功能設定:
//側邊功能 // true = 開 false = 關
BloggerExtOptions.sidebar_widget_expandable = true;
// 動態展開時,是否使用動畫效果
BloggerExtOptions.sidebar_widget_expandable_animate= false;
// 測邊展開的 html 語法,可以是圖 img 或任何 html 語法
BloggerExtOptions.sidebar_widget_expan_title = '[+]';
// 使用圖形而非文字範例
// BloggerExtOptions.sidebar_widget_expan_title='<img border="0" src="你的圖片位址" align="left"/>';
// 測邊關閉的 html 語法,可以是圖 img 或任何 html 語法
BloggerExtOptions.sidebar_widget_collapse_title = '[-]';
// 使用圖形而非文字範例
// BloggerExtOptions.sidebar_widget_collapse_title='<img border="0" src="你的圖片位址" align="left"/>';
// 要收納的元件標題
BloggerExtOptions.sidebar_widget_expandable_ids = ['人氣指數','RSS 訂閱','贊助商'];
* Source Code:
本專案是一個完全 open source 的專案,歡迎大家使用及修改開發。
http://blogger-ext2.googlecode.com/svn/trunk/
若您亦寫了 plugin ,請將您的 plugin link 給小弟,小弟把它加入我的說明中...
* 開發 plugin :
yam_ext 是一個 plugin base 的開發環境,所有在下寫的擴充也都是以 plugin 方式掛入。
您可以很容易的一起設計 plugin , 請參考 DIY 利用 blogger_ext 擴充 Blogger 功能!
* 其它功能:
待續
…
歡迎大家引用及給小弟建議。
* DEMO:
http://blog.yam.com/racklin
* Change Log:
- 0.1.0: 加入 sidebar widget Icon 圖示功能。
- 0.1.0: 表情符號可外掛及設定。
- 0.1.0: 加入 sidebar widget 折收功能。
- 0.1.0: 加入 表情符號功能。
Technorati Tags: Blogger, Programming, Javascript
訂閱:
文章 (Atom)