然而,如果能夠提供 JSONP 的格式,然後利用 Ajax 的方式呼叫,這樣能夠應用的範圍更廣更方便了,除了現有的 Scriptlet 外,任何 Blog 的主人能夠使用 JSONP 的 API 來自已寫 callback ,來客製化呈現效果。
所以能很容易呈現像 digg 的收藏或迴響人數小貼紙效果,或迴響跑馬燈等.....
##CONTINUE##
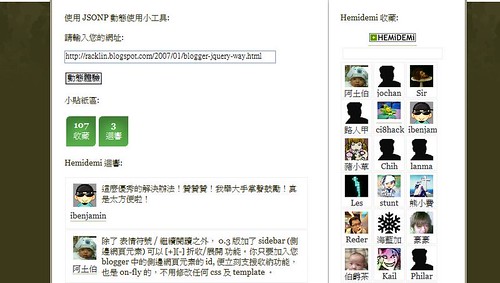
ScreenShot:

ALL-IN-One 線上體驗:
http://blogger.ext2.googlepages.com/hemidemijsonptest
將 HEMiDEMi RSS 轉 JSONP:
我為 HEMiDEMi 利用 Yahoo Pipes 寫一個 Pipes ,也就是把這個 Convert Wrapper 的重責大任就交給了 Yahoo!
Yahoo 自家的服務主機決對是快/穩/永續,由於不是使用阿土伯的個人主機,大家可以安啦~~
再加上 Pipes 可以被大家自行 clone 備份/修改,很符合阿土伯我要的 open 及 分享原則。
阿土伯的 Pipes URL:
http://pipes.yahoo.com/pipes/WrTsvJ3H2xGe5V4j00qv4w/

它接受傳入二個參數:
- urlmd5 - 也就是您收藏在 HEMiDEMi URL 的 md5 值。如: 17fc22b61f683ac80f3b17d2df9d779a
這部份產生後面js會自動為您算出。 - hemitype - 可以傳入 users 和 comment ,分別則是收藏者及迴響。
HEMiDEMi Javascript API:
HEMiDEMi Pipes 提供了您 JSON / JSONP 的方式,所以您可以在 Server-Side 利用 JSON 處理資料。
亦可以在 HTML + Javascript 使用 JSONP 的方式來處理資料。
阿土伯亦寫了一個小小的 Javascript 供大家直接引用,它 hosted 在 code google , 同樣的精神,open and share.
首先先引入 javascript:
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
然後您則可利用:
hemidemi_users(url,callback) - 即可得到收藏者 JSONP , 並呼叫您的 callback handle function
hemidemi_comments(url,callback) - 即可得到迴響者 JSONP , 並呼叫您的 callback handle function
hemidemi_users, hemidemi_comments 會自動為您產生 callback handle wrapper function, 為您處理資源善後的動作(清除 script tag )
url 不傳值,則會自動抓取目前網頁。
callback 不傳值,則會自動呼叫 defaultHandleHemidemi 的 Function .
手動建立 JSONP 的呼叫:
createJSONP(url) - 則會動態得到 JSONP 的呼叫.
當然,為了方便大家使用,阿土伯實作了幾個範例 Scriptet:
UPDATED: 全面取消使用 document.write 已達到 Blogger 相容,這點和 CK 不同~~ 請更新~
CK 誰在 HEMiDEMi 收藏了我? 相對應的 scriptlet:
<div id="hemidemi_users_box" class="hemidemi_box"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_users.js"></script>
應用到的 css style,請參考 CK 的教學,CK 的教學寫的非常清楚哦。
CK 誰在 HEMiDEMi 背後講我? 相對應的 scriptlet:
應用到的 css style,請參考 CK 的教學,CK 的教學寫的非常清楚哦。
<div id="hemidemi_comments_box" class="hemidemi_comments"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_comments.js"></script>
收藏人數小貼紙:
<div id="hemidemi_users_count_box" class="hemidemi_count"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_users_count.js"></script>
迴響人數小貼紙:
<div id="hemidemi_comments_count_box" class="hemidemi_count"></div>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/hemidemi_json.js"></script>
<script type="text/javascript" src="http://blogger-ext2.googlecode.com/files/scriplet_hemidemi_comments_count.js"></script>
應用到的 css style:
.hemidemi_count {
float: left;
width: 51px;
height: 52px;
background: transparent url(http://blogger.ext2.googlepages.com/shade-hemi.gif) no-repeat scroll 0%;
margin: 2pt;
padding:0pt;
font-size:85%;
text-align:center;
}
.bookmark_count {
color: white;
margin: 0px 0px;
padding: 6px 0px;
}
最後,利用 JSONP 發揮大家的想法,做出各總種 HEMiDEMi 應用出來吧~~~ :D
Technorati Tags: Programming, Javascript
7 則留言:
Yahoo Pipes 目前常常連不上... 看來還不是很穩定。
ps.今天又連不上了。
這功能我先前也直接向 HEMiDEMi 的管理者提出建議,他回應了應該過一陣子就會上線了吧。
我寫這個程式,本意便是在拋磚引玉,若是能直接由官方提供 JSONP 那自然是再好不過嘍 :D
這個程式,也順便點出 Yahoo Pipes 的 應用可能性。
我也發 PHP 版的...
以 PHP 實踐 HEMiDEMi JSONP - 誰收藏/迴響討論本文
順便表達謝意,我看到這文章才注意到 Google 也開始提供 program/code project host 服務。
您好,我試用時一直看不到效果
後來將scriplet_hemidemi_users.js的
for (var idx in json.value.items)
改成
for ( idx=0 ; idx<json.value.items.length ; idx++ )
就可以用了,請問有人也有同樣的狀況嗎?
Dear 國良先生:
小弟我在 Firefox 2.0 / IE6 上測試無誤,請問您使用的 Browser 方便在下 Debug.
又, for in statement 應該都有支援,它是 javascript 1.0 的規範。
http://developer.mozilla.org/en/docs/Core_JavaScript_1.5_Reference:Statements:for...in
您好,我在XP上用FF2,IE6,在Vistal用FF2,IE7都一樣
alert(idx)是像'Nb'這種文字,所以我才會改用另一種方式。
如果大家都沒問題的話,那我再檢查一下我的資料來源。謝謝!
阿土伯你好,
我蓋的部落格有一個很大的問題,
就是在ie6看的,和在firfix&ie7編排的格式都跑掉,可是你的部落卻沒這樣的問題,
不曉得可不可幫我看一下....
http://joanjaw.blogspot.com/index.html
張貼留言